Quest

- 类型:常用工具 评分:4 访问热度:19597 更新时间:2025-01-16 语言:简体中文
- 访问官网
产品介绍
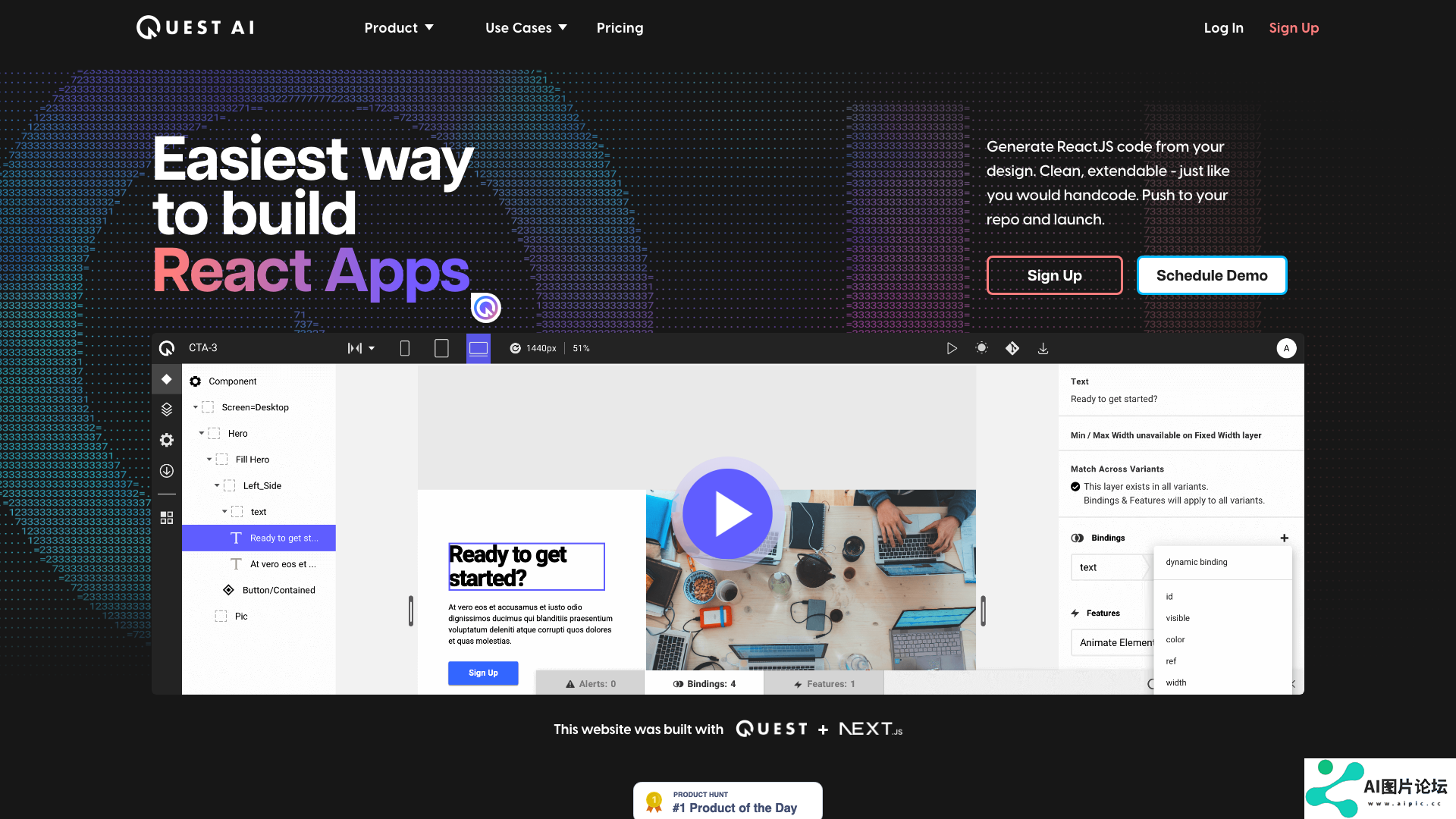
Quest是一款创新的AI驱动工具,旨在简化React应用程序的开发过程。它提供了一种高效的方法,可以将Figma设计直接转换为可扩展的React组件。这个工具的核心优势在于它能够生成干净、可维护的代码,同时内置支持流行的UI组件库如Material-UI (MUI)和Chakra UI。

Quest的目标是为开发者和设计师搭建一座桥梁,使设计到代码的转换过程变得更加顺畅和高效。通过自动化大部分繁琐的编码工作,Quest让开发者能够更专注于业务逻辑和用户体验的优化。
产品功能
Quest提供了一系列强大的功能,以简化React应用的开发流程:
Figma设计转React组件:
自动将Figma设计文件转换为React组件
保持设计的精确度和一致性
清晰可扩展的代码生成:
生成结构良好、易于理解的React代码
支持自定义修改和扩展生成的代码
UI库集成:
内置支持Material-UI (MUI)组件库
内置支持Chakra UI组件库
可能支持其他流行的UI库(具体信息需进一步确认)
自动样式转换:
将Figma中的样式属性准确转换为React组件的样式
响应式设计支持:
可能支持生成适配不同屏幕尺寸的响应式组件(需要进一步确认)
版本控制友好:
生成的代码易于集成到现有的版本控制系统中
应用场景
Quest可以在多种开发场景中发挥作用,帮助团队提高效率和产品质量:
快速原型开发
设计师可以在Figma中快速创建界面原型
开发者使用Quest快速将原型转换为可交互的React组件
加快产品验证和迭代速度
大型React项目开发
自动化UI组件的创建过程
确保设计和开发的一致性
减少手动编码错误
设计系统实现
将Figma中定义的设计系统快速转换为React组件库
保持设计语言的一致性和可重用性
前端重构项目
快速将旧的UI设计转换为现代React组件
利用MUI或Chakra UI等现代UI库改善用户体验
跨团队协作
为设计师和开发者提供共同语言
减少设计到开发的沟通成本
提高团队整体工作效率
通过这些应用场景,Quest旨在成为连接设计和开发的重要工具,帮助团队更快、更高效地构建高质量的React应用。
最新资讯
查看更多-

- 算力支撑让人工智能在中国行稳致远
- 2025-01-16
-

- 这所财经类高校成立的计算机与人工智能学院,有何不同?
- 2025-01-16
-

- 沈阳AI中心启动!人工智能产业大会掀起创新浪潮
- 2025-01-16
-

- 利用视觉语言基础模型,AI展现自主搜寻“人工生命”潜力
- 2025-01-15
-

- 中信证券:DeepSeek V3发布,加速AI应用落地
- 2025-01-15
-

- AI“换人”还是AI“助人”?
- 2025-01-15
推荐资讯
- 1 StoryDiffusion:南开大学最新开源,创作连续故事情节的漫画和视频 412
- 2 Botpress学习资料汇总 - 开源对话式AI平台 982
- 3 Chroma 学习资源汇总 - 开源AI原生嵌入式数据库 626
- 4 SuperAGI: 开源自主AI代理框架的新时代 1763
- 5 DouZero: 基于自我对弈深度强化学习的斗地主AI系统 1526
- 6 AI也能刷短视频了?!清华大学最新发布短视频理解模型,含图像文本音频多模态理解 571
- 7 ml5.js学习资源汇总 - 让机器学习变得友好易用的JavaScript库 857
- 8 Perplexica学习资料汇总-开源AI驱动的搜索引擎 1324
- 9 Metaflow: 简化数据科学和机器学习工作流程的强大框架 1482